所有商品


Bolt.new 是一个由人工智能驱动的现代化全栈 Web 开发平台。它允许用户在浏览器中直接通过自然语言提示来创建、运行、编辑和部署全栈应用程序,无需进行本地环境配置。其核心是集成了尖端的人工智能模型和 WebContainers 技术,能理解用户提示并生成代码,还可在浏览器中运行完整的开发环境,支持多种前端框架及现代开发工具链。Bolt.new 具有高效开发、易于上手、灵活扩展等优势,适用于快速原型设计、全栈开发学习、团队协作以及教育学习等场景。
一、打开浏览器,输入bolt.new,进入 Bolt.new 的官方网站。
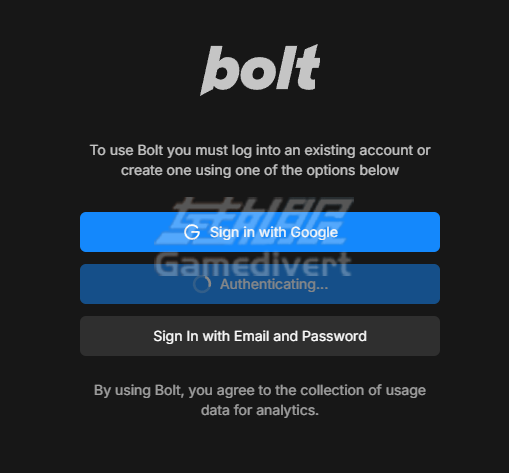
二、点击右上角的 “Sign In”,在弹出的登录框中选择 “Continue with Github”。

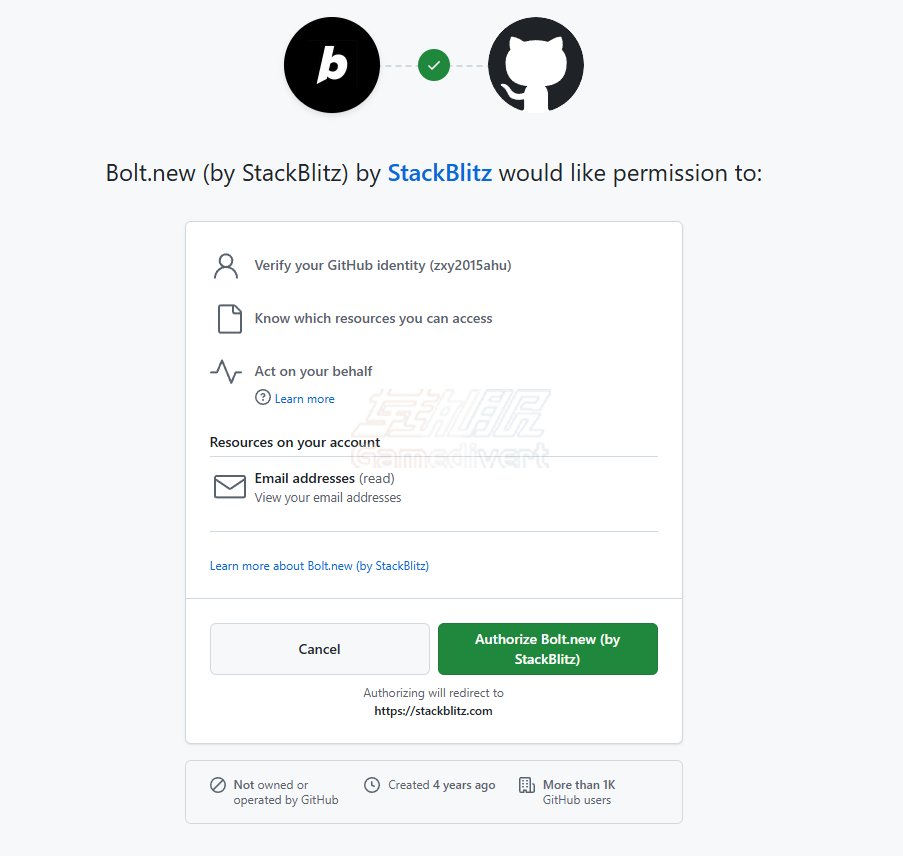
三、此时会弹出 Github 授权框,点击 “Authorize StackBlitz” 进行授权。

四、授权完成后会自动登录,至此整个注册登录流程就完成了。
在 Bolt.new 平台上创建新应用程序的步骤如下:
在首页中央的搜索框中输入自然语言描述,例如:

创建一个使用React和Tailwind CSS的wordpress应用,包含添加、删除和标记完成功能
按 Enter 或点击生成按钮,Bolt.new 会基于 AI 理解自动生成项目代码和结构。

1、点击左侧导航栏的 Templates(模板)。
2、选择官方提供的模板(如 React、Next.js、Vue 等)。
3、点击模板卡片上的 Use Template 按钮。

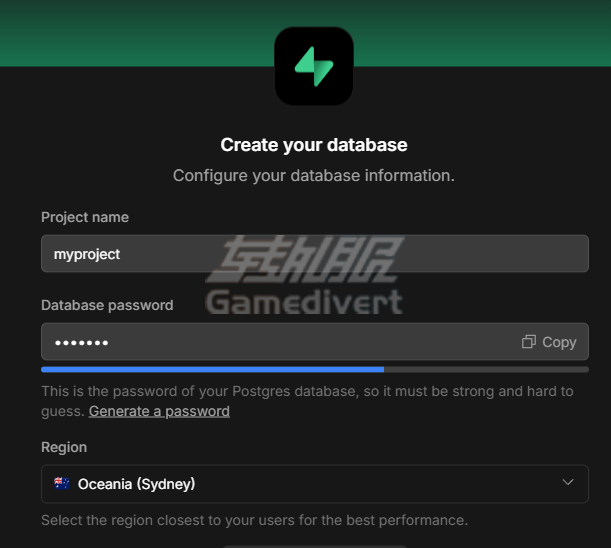
4、配置项目细节
选择框架 / 语言:若通过模板创建,可在创建时选择前端框架(如 React、Vue)、后端语言(如 Node.js)等。
命名项目:在项目创建界面输入项目名称(如 my-todo-app)。
选择存储位置:可选择将项目保存到个人 GitHub 仓库(需授权)。

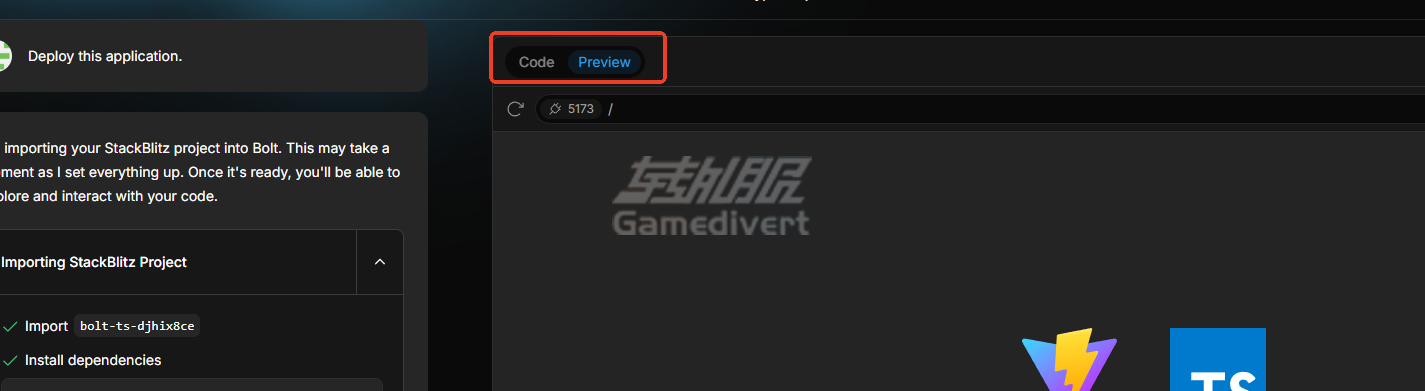
5. 开发与预览
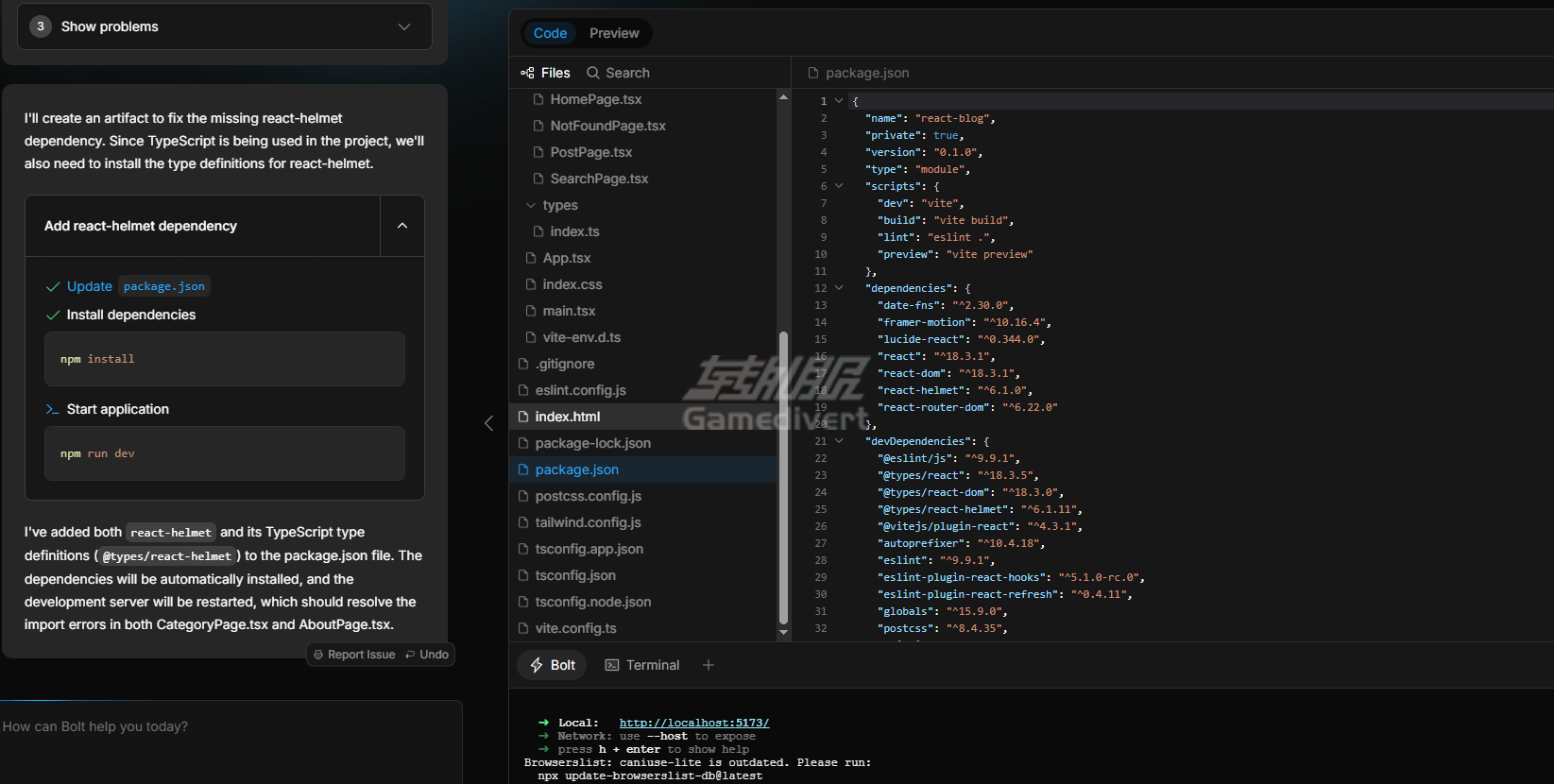
代码编辑:在中央编辑器中修改代码,支持实时语法高亮和智能提示。
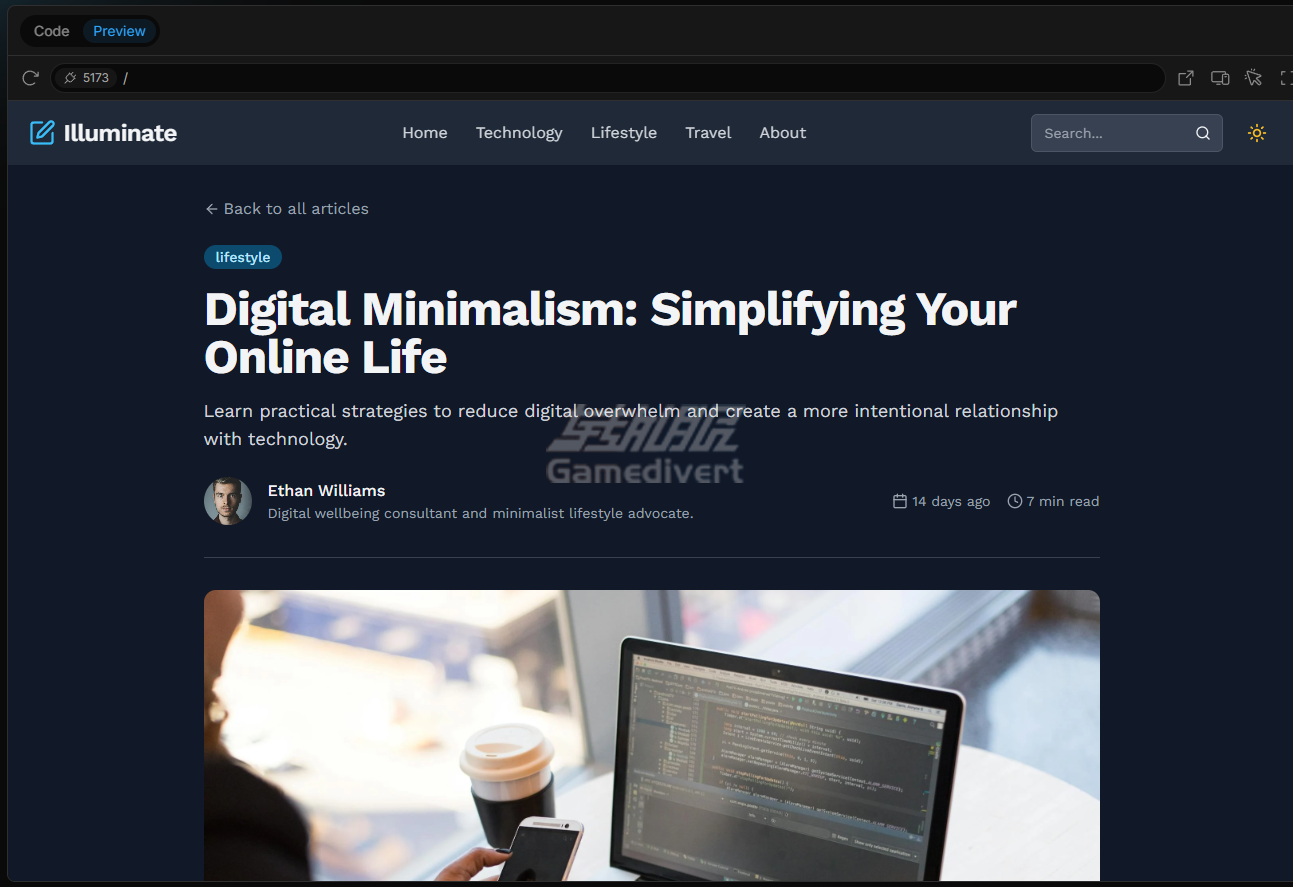
实时预览:点击顶部工具栏的 Preview(预览)按钮,右侧会显示应用实时运行效果。
终端操作:底部的终端面板可执行命令(如安装依赖、运行测试)。

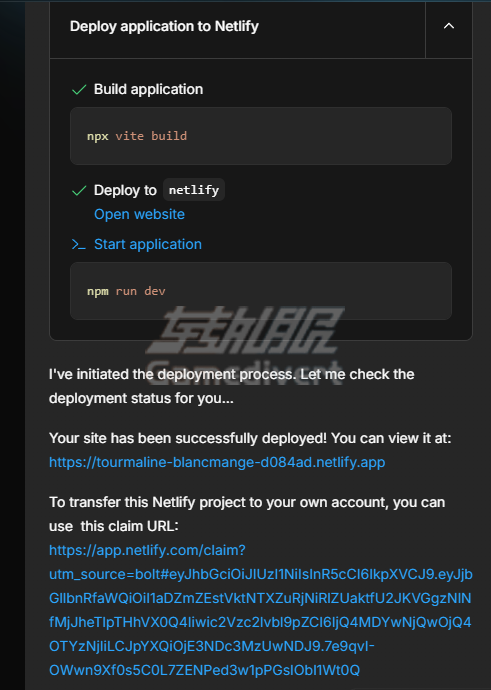
6. 部署应用
完成开发后,点击顶部工具栏的 Deploy(部署)按钮。
选择部署目标(如 Vercel、Netlify 等)。
按提示完成授权和配置,即可将应用部署到生产环境。

示例:创建待办事项应用
在搜索框输入:Start a blog website with wordpress
等待 AI 生成项目代码。
在编辑器中找到 src/App.jsx 文件,修改待办事项逻辑。
点击 Preview 查看效果。

完成后点击 Deploy 发布应用。
通过这种方式,Bolt.new 能够大幅简化应用开发流程,尤其适合快速原型设计和学习场景。

今天就写到这里了。本文介绍了程序员如何实现技术层面的自我突破?强烈推荐Bolt.new这款AI工具。Bolt如何注册账号。Bolt如何创建自己的应用程序。有需要深入了解和使用Bolt更多功能的小伙伴可以在上面下单。我们将为您代为开通Bolt付费会员计划。谢谢。
资讯
最新文章

2026-01-29
阅读(23) 赞(0)

2026-01-29
阅读(25) 赞(0)

2026-01-28
阅读(34) 赞(0)

2026-01-28
阅读(40) 赞(0)

2026-01-28
阅读(51) 赞(1)

2026-01-27
阅读(36) 赞(0)
推荐商品







活动期间内累积完成签到,即可免费领取积分
连续签到:1天=10积分,中断需重新开始,最高可领310积分!如出现多段签到天数,取最高为准。